OneNote is a fantastic application if you want to create notes and quickly organize document-related content. Many users have found notes especially useful in environments where they may want to categorize content for a group of topics or subjects. However, users want to know how they can add a floating comment bubble next to a textbox within the program. Having a visual aid floating around while they are working would provide an excellent way to remember the key elements of a document.
There are several ways to add a floating comment bubble in a OneNote document:
- Method 1: Download an application called Onetastic and install a macro called “Annotate.” That will allow you to add a floating comment bubble in the form of a textbox in OneNote.
- Method 2: Add a quick note, which is native to the OneNote program. If you click on the option for “View” and then click on “Quicknote,” you can add a note quickly. Make sure to pin this option if you want the floating comment to stay while you work.
Download Onetastic to make floating comment boxes in OneNote
Onetastic offers users an array of different macros they can use in OneNote. There are certain features that users would like to have, such as the floating comment bubble that OneNote does not supply natively.
Macros provide an excellent way for users to automate actions. Macros work like add-ons in the application to help users improve the program’s functionality, which you may not see natively. A similar concept can be seen with Microsoft Teams, where they allow users to integrate third-party programs into the Teams app to help improve its functionality.
- Firstly, quit the OneNote program and ensure you have saved all your files.

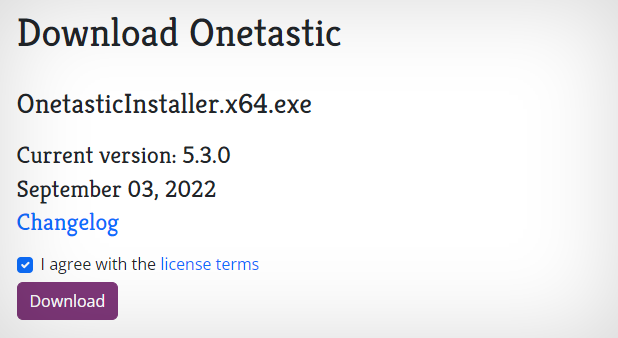
- Then download Onetastic.

- Now click on “Start OneNote.”

- From there, click on “Home.”

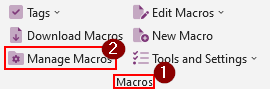
- Where it says “Macros,” click on “Manage Macros.”

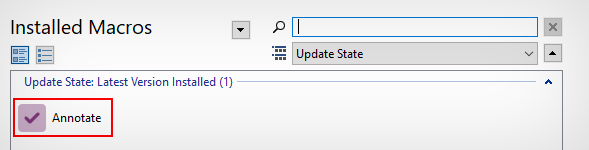
- Select “Annotate.”

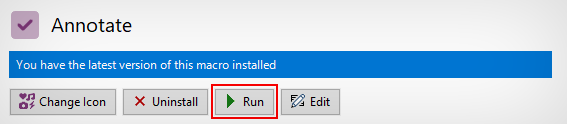
- Click on “Run.”

- From the “Symbol” section, select “Comment.”

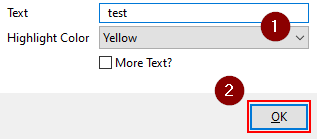
- Input the text you want in the floating comment box and then click on “OK.”

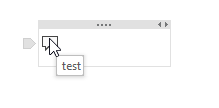
You will have managed to implement a floating textbox for comments in OneNote. The symbol will be a comment speech mark symbol, and when you hover over this speech market will display the floating text.

To improve the usability of the floating textbox in OneNote, I have added the textbox as a separate unit outside the original text in OneNote. That allows me to move the comment box around and place it wherever I want on the document. You can then drag this comment box to any location, and it will automatically join into the pre-existing OneNote text boxes.
Unfortunately, Onetastic does not provide a good way for you to edit the comment boxes within the program. What you will need to do in this instance is to right-click on the comment and then click on the Remove tag. From here, you will need to use the process again to create a new comment box. As this is a floating text bubble, the text is in a different pain than the generic text used on the OneNote platform. This text is applied using a series of codes and scripts you cannot edit. Maybe you will refine the program UI to incorporate an edit feature in a future app update.

How to use the Quicknote feature to quickly add floating comment boxes in OneNote
If you are not fond of downloading a separate application to add a floating comment box in OneNote, you can use a feature called Quicknote. This opens another window where you can pin the main OneNote program where you can assign text. However, unlike the floating text box used by Onetastic, this is much bigger and will consume much more real estate on your screen.
An additional positive of having the Quicknote feature enabled is you can make edits to these comments whenever you want. You can resize the comment boxes; however, even the smallest size is significantly larger than the floating comment box. Instead of displaying an icon, it will keep the comment in one static location unless you move it.
- Firstly, open the OneNote program.

This feature will work if you have the desktop version of OneNote installed. Unfortunately, there isn’t a way you can have features such as floating comments on the browser version. On the desktop, the floating bubble is a separate window from the main program window. Unfortunately, you cannot achieve a similar effect if you have the browser version of OneNote added.
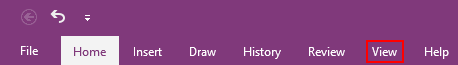
- Now click on “View.”

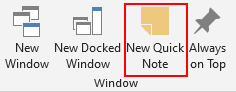
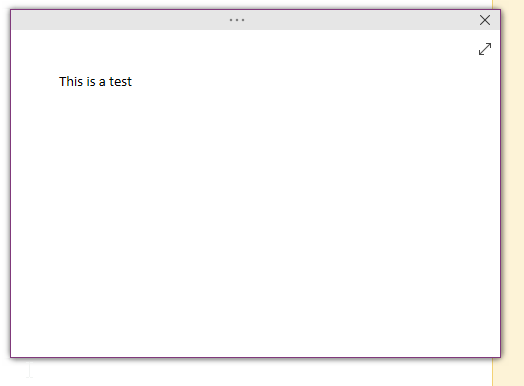
- From there, click on “New quick note.”

- Add comments of your choice.

- Click on the three dots at the top of the box.

- Choose “View.”

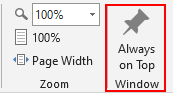
- Now click on “Always on top.”

- Resize the box to fix your preference.

As an additional tip, you can also move this comment box around wherever you want and display it next to the text, which requires further notification. However, as you can see, it does not look as elegant as the comment box floating around using the Onetastic program. However, if you want a native form of additional comments using floating boxes that are always on display whenever required, you can use this feature.
Unlike the Onetastic program, you can edit the comment boxes and change them to whatever text you want if you require it. Similar to the Onetastic program, you can have as many floating comment boxes as you want to help add annotations.
Conclusion
Thank you for reading our content on how you can add a floating comment box on OneNote. I have provided methods you can use to help either floating textbox on a OneNote document. The first method will include downloading an application, and then you will need to run a macro that will add the textbox. When you hover over the symbol, it will display the text you have added inside the comment.
The second option will require you to add a Quick note which offers a much larger comment box to have displayed on your document. You can have this pin on the top of the desktop; therefore, it will always display on the OneNote document. If you need help, we will help you.
