The navigation menu on the SharePoint site, one of the main elements that helps you to navigate across all your pages on your site, helps you get to your final destination similar to a well-defined and simple map that helps you get to your office. Whether you need to tweak the home page or refine and organise the document page you can always rely on the SharePoint navigation to help you achieve the results you require. However, some may choose to not have the left-hand navigation in place simply because it takes up screen real estate and generally a menu spanning across the display looks a lot more pleasant than a great big chunk swallowed up by the left-hand navigation on classic sites.
Modern SharePoint designs, such as Communication Sites, provide a navigation menu and a larger page width, allowing you to include more material on the page. It doesn’t have any left-hand navigation links. On Teams Sites, you can even disable the rapid launch by unchecking the box in the Navigation options. Follow through this blog for more information on how to remove the left-hand navigation in a SharePoint site. We will show you the process of this as well as some alternatives to help you remove left navigation in the SharePoint site.
Step by step process – How to remove left navigation in SharePoint site
- First sign in to Office 365.
- Use the app launcher and navigate to “SharePoint”, and click on it.
- In SharePoint go to your site.
- Now click on “Settings”.
- Now Select “Site Information” from the menu.
- Click the ” View all site settings options.
- Select “Navigation Elements” from the Look and Feel menu.
- Ensure the box “Enable Quick Launch” is unchecked.
- Finally, click the “OK” button.
The left menu from your site will no longer be on the display. Please note, this feature only came in recent updates. If for some reason you can’t update, then read on as we talk about the process to archive this on older versions of SharePoint. Regardless following through will allow you to remove the menu functionality completely, and because of CSS, the screen will automatically adjust to fit the new aspect ratio which doesn’t include the menu on the site. The smart AI used by the program allows you to make sure the space is filled correctly by the correct expansion of site content.

More information on SharePoint navigation
While SharePoint offers users the ability to edit the menu out, however on the classic site, since you have now removed the menu, how will navigate to the other pages, you some way to get there. Unfortunately, there isn’t a native option to have a menu in the header, it’s only available in the communication site, which is another reason why you should use the communication site as opposed to the classic site, the lengths you can go to customise the site is significantly higher than on a classic site.
Steps for the alternative to the left-hand menu on SharePoint.
- Firstly, click on “Add a new web part”.
- After that click on “Button”.
- Now click on “Edit web part”.
- Edit the button information.
Fill out the information that links to your page, keep it consistent, for instance, if your page is called home then name the button home. Navigate to the page and grab the link and simply paste it here, this will then take you to the correct SharePoint page. You can navigate to the home page from other pages by clicking on the logo in the corner.
I’ve made this button for the home page, you can make it for any page you have on the site, keep adding buttons to reflect the pages you have. You can even assign bub buttons to link to subpages on your site if you have such a concept present.
One other thing you will notice is that the button won’t register until you have a link, so if a page doesn’t exist or has been deleted, it won’t register the button as active and will display as a grey motionless and codeless block.
Summery
This is what the page looks like with all the buttons in place, you can add as many as you require, you can swap out the positions of each set and allow for a better alternative if that is what you require. However, make sure again you have to connect the right buttons to the right site page otherwise it will create confusion for people who use your site.
If you need your left-hand meu back, you can simply reverse the process mentioned at the beginning and check the unchecked box to return the menu if you find that the button technique isn’t suited or won’t fit in your SharePoint site.
Remove navigation on classic site
I stated in the beginning that the classic site doesn’t have this native approach, you need to manually remove the feature with the help of code on a classic site, follow through to see how you can remove the navigation on a classic site.
I don’t want you to spend a lot of effort writing code to conceal those files in such circumstances. Simply follow the steps below.
- Remove the left navigation from the page you wish to remove it from.
- Add a Script Editor web component to your page.
- Copy and paste the code below.
| <style type=”text/css”> #sideNavBox { display:none; } </style> |
That’s it, quite a simple process really the code removes the entire nav block and repaces it with nothing, so you will have to deal with a hole where the menu was. This is another reason why you should update to the newest version of SharePoint.
In-depth – Step by step process – How to remove left navigation in SharePoint site
Step by step breakdown:
- First, sign in to Office 365.
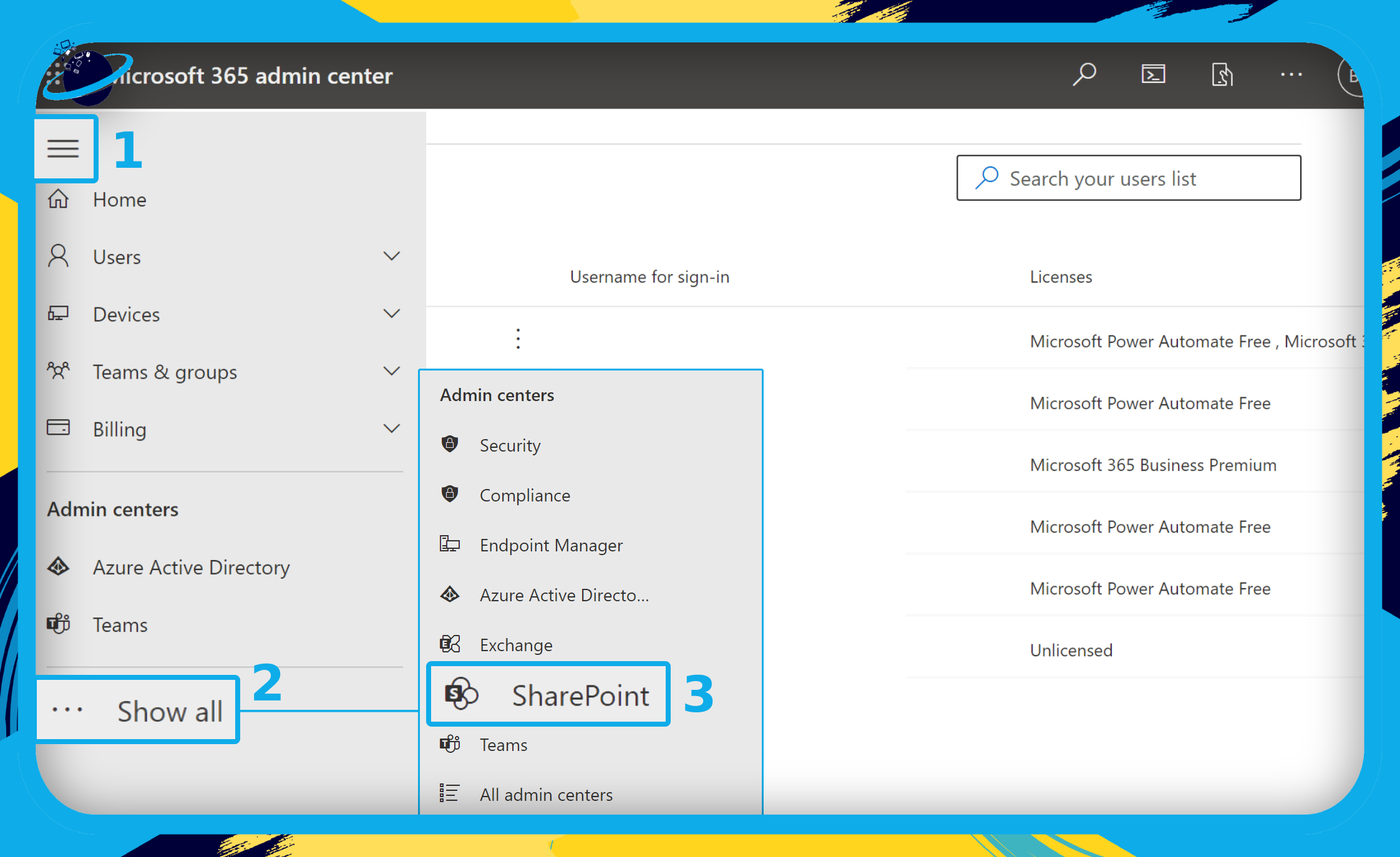
- Click the
 menu icon in the top left. (1)
menu icon in the top left. (1) - Click “Show all” to reveal more Admin centers. (2)
- Then select “SharePoint” from the list of Admin centers. (3)

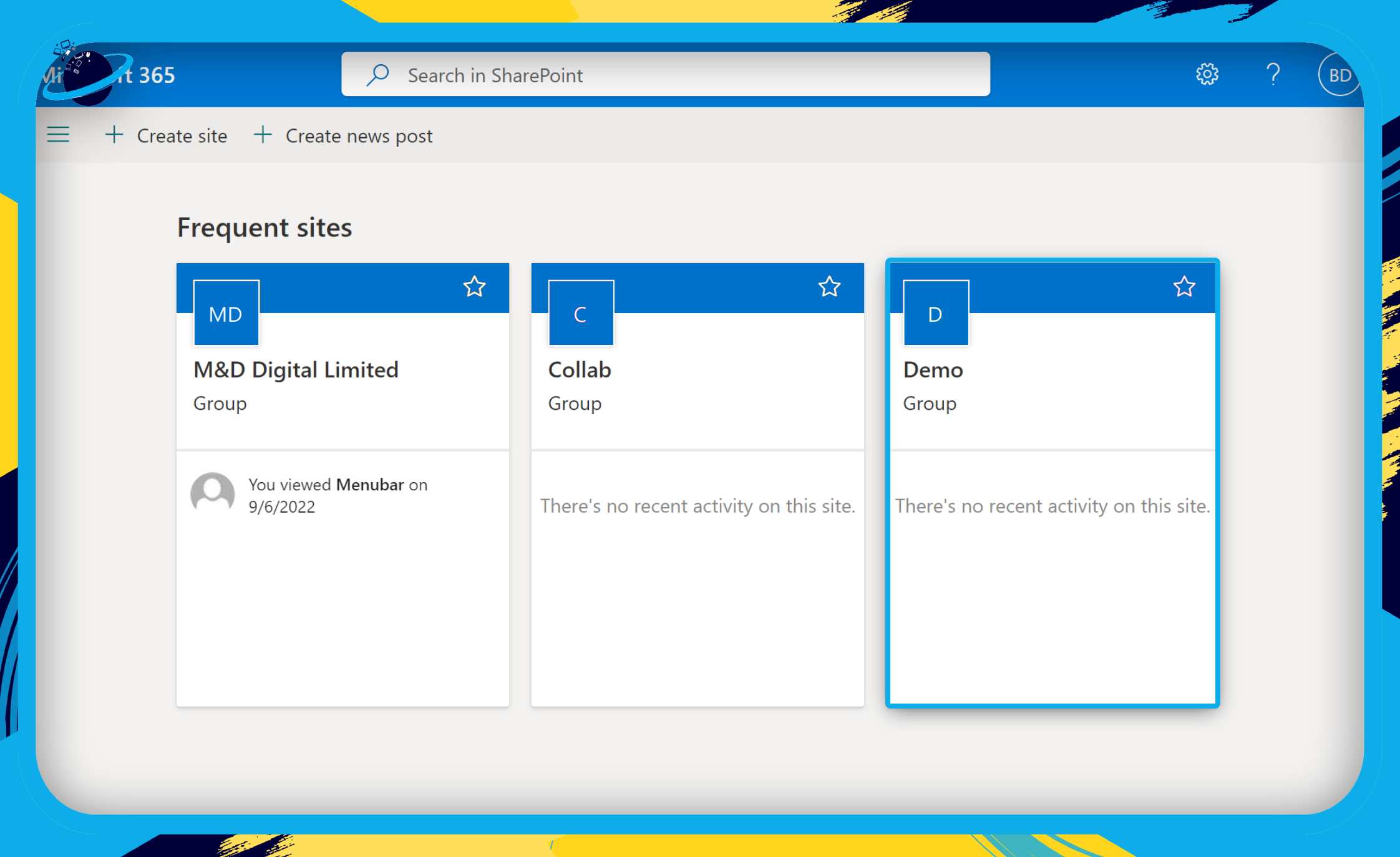
- Select a site in SharePoint.

In this example, we will use a site called “Demo.”
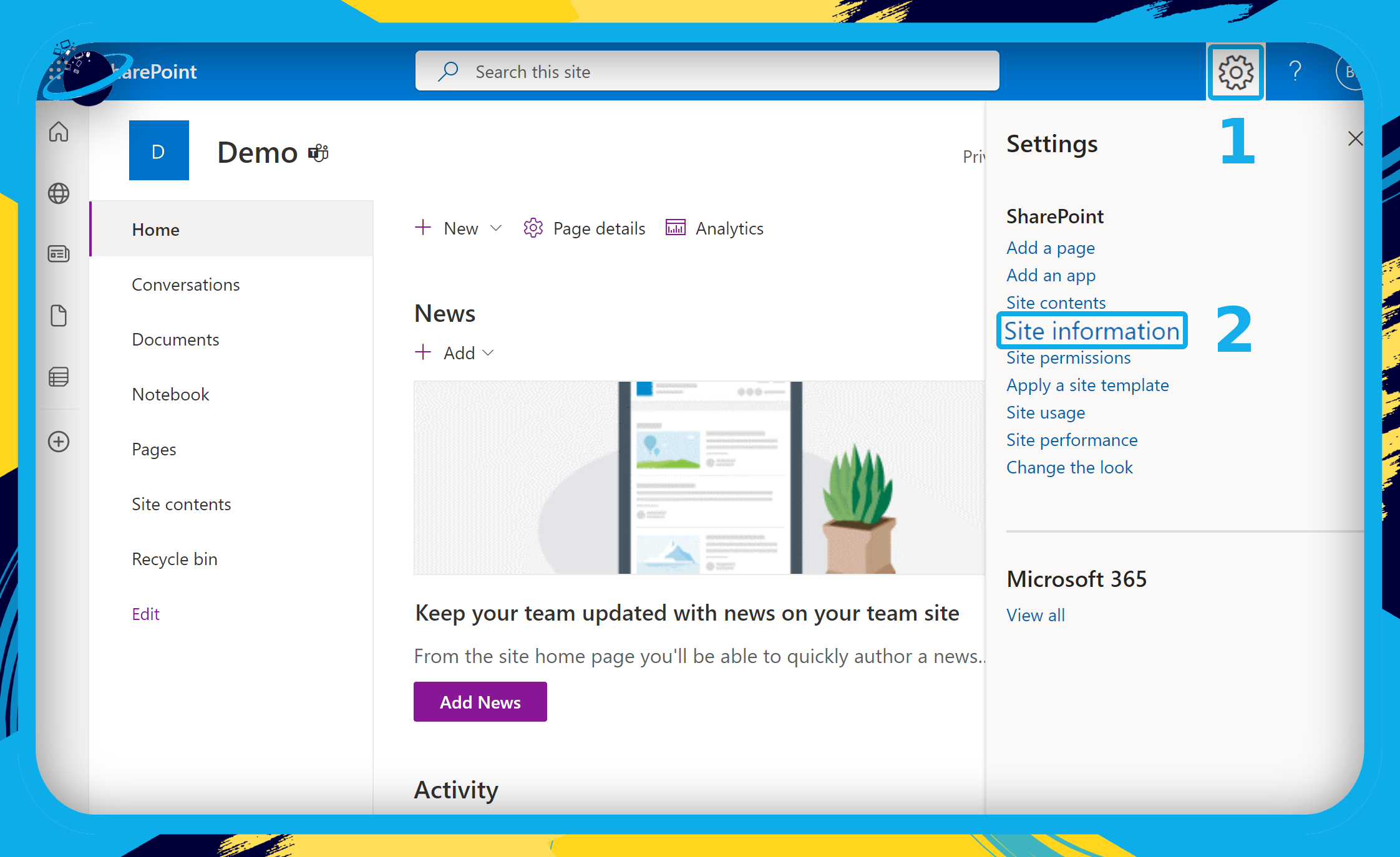
- Now click the
 settings icon in the top right. (1)
settings icon in the top right. (1) - Then select “Site information” from the settings menu. (2)

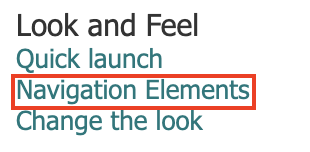
- Select “Navigation Elements” from the Look and Feel menu.

- Ensure the box “Enable Quick Launch” is unchecked.

- Finally, click the “OK” button.

That’s it for this Blog thank you for taking time out to read our content, please feel free to email our team about how it went if you followed the steps or if you need more help with the questions we answered in this Blog.
