PWA stands for “Progressive Web Application.” They are variants of applications that run in your browser. You may already be familiar with this technology due to its rapidly growing popularity and adoption across several platforms.
An Outlook PWA is a web version of Outlook converted into a stand-alone desktop application. In this state, you can launch the website from the desktop without opening a web browser.
In the following post, we’ll explore PWAs or progressive web apps (technically just HTML apps): where you can use them, how you can use them, and how they appear visually.
The following post features a handful of sections, but I respect that you might not have an interest in all of them. So, I have provided the following shortcuts that enable you to access the most relevant page quickly.
What is a PWA
A progressive web application is an app built with cloud technologies (such as HTML, CSS, and JavaScript)— a website, for instance; however, they function and appear as native applications like the desktop version of Outlook.
You will need an internet connection to access a PWA.

Are PWAs exclusive to Microsoft Edge
Despite Mozilla failing to implement PWAs into Firefox, people generally credit them as cross-compatible. So, it’s not surprising that Edge and Chrome support PWAs. Even some mobile devices support them. Take apple devices running iOS 14 or later, for instance.
Can you create a PWA for any site
Apple accurately refers to progressive apps as being HTML apps. As all web services and sites utilize web technologies such as HTML, CSS, and Javascript, it’s safe to assume you can convert any into a PWA without issue. In fact, some web browsers will allow you to apply your extensions to your PWAs.

How do I create an Outlook PWA
Now that you understand what a PWA is, you might want to consider creating one. But, how you go about this may vary depending on your device and web browser. So, I have provided separate guides for different circumstances.
Step 1 (Edge, PC) — Launch Outlook
First, head to Microsoft 365’s app launcher via the Office home page. The app launcher can be accessed using the dotted-quadrilateral button in the top left. Then, find and select “Outlook.” Edge will launch the page in a new tab. Alternatively, you can click the link here; however, you may need to sign in.

Step 2 — Opt to install Outlook (PWA)
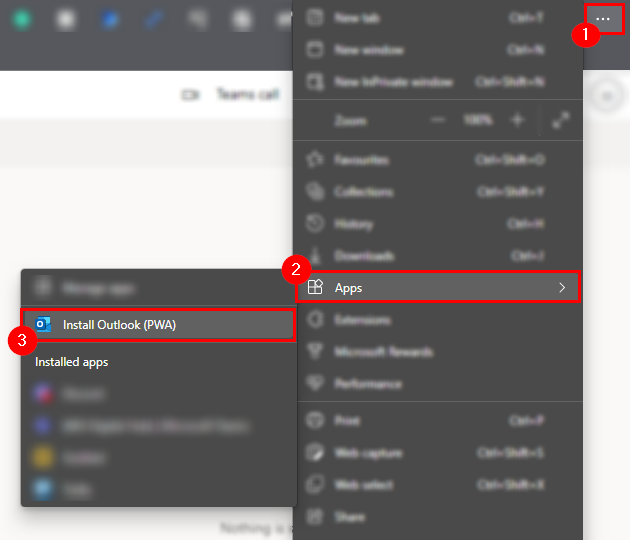
When Outlook opens, locate the “Options” (...) button in the top right of your browser window— click it. Then, under “Apps,” select “Install Outlook (PWA).”

Step 3 — Confirm your choice
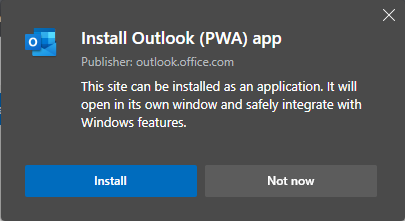
To produce an operable PWA, Edge must first download and install files to your system. However, before Edge can do that, it must first ask for your permission. Hence, you must now confirm your choice. To do so, click “Install.” Otherwise, if you’ve changed your mind, select “Not now.”

Step 1 (Chrome, PC) — Launch Outlook
First, head to Microsoft 365’s app launcher via the Office home page. The app launcher can be accessed using the dotted-quadrilateral button in the top left. Then, find and select “Outlook.” Chrome will launch the page in a new tab. Alternatively, you can just click the link here; however, you may need to sign in.

Step 2 — Opt to install Outlook (PWA)
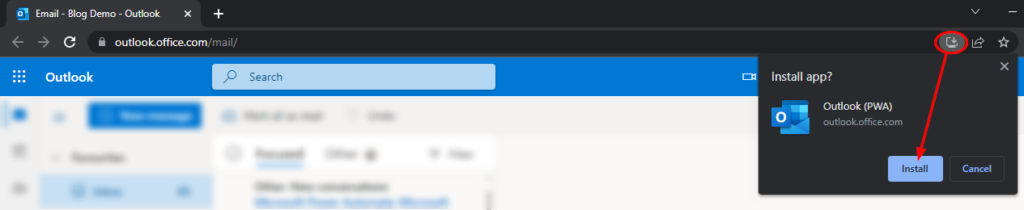
By observing the address bar, you might spot a special icon resembling a monitor converging with a “downward arrow” symbol. Click the icon to reveal a pop-out menu. It will ask if you want to “Install (the) App.” More specifically, would you like to install Outlook as a PWA? To do so, click “Install;” Otherwise, select “Cancel.”

Step 1 (Safari, iOS) — Visit Outlook
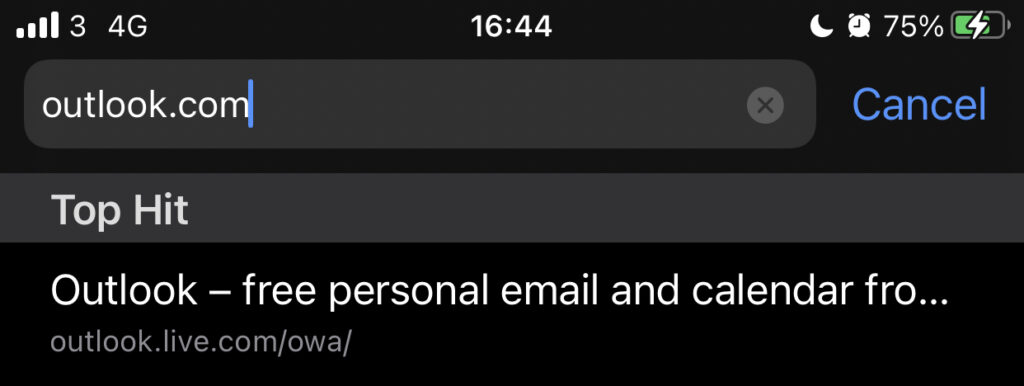
First, launch the native Safari mobile application. Then, enter the address bar. After, you need to enter the following URL “https://outlook.com.” Then, finally, hit the “Enter” key.

Step 2 — Open the share menu
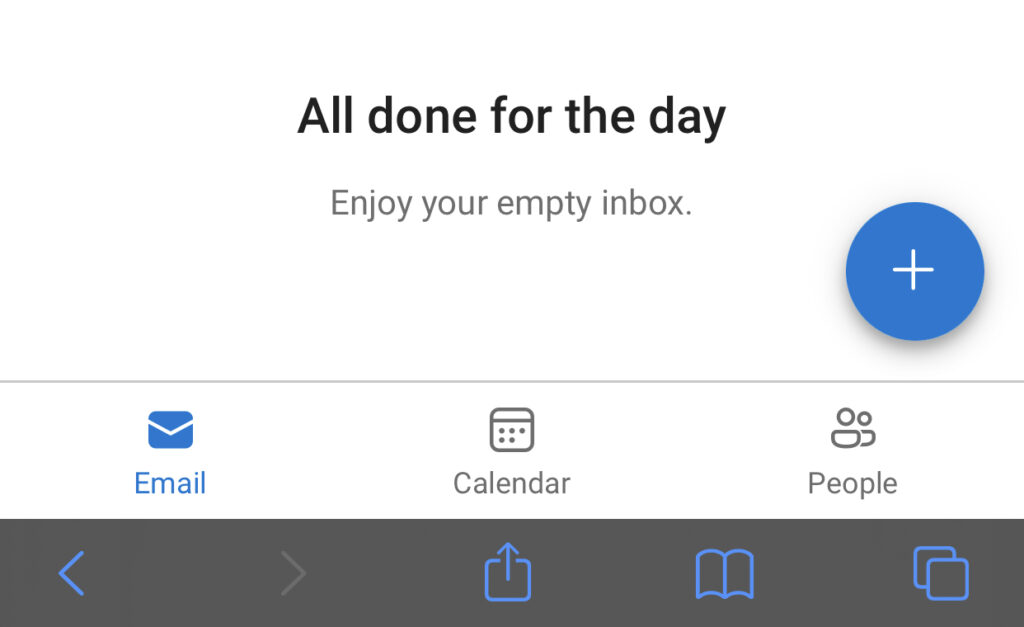
Once Outlook has loaded, focus your attention toward the bottom of your screen. You should see a “Share” button, and you need to select it. After, the sharing menu will appear.

Step 3 — Choose to add the page to your home screen
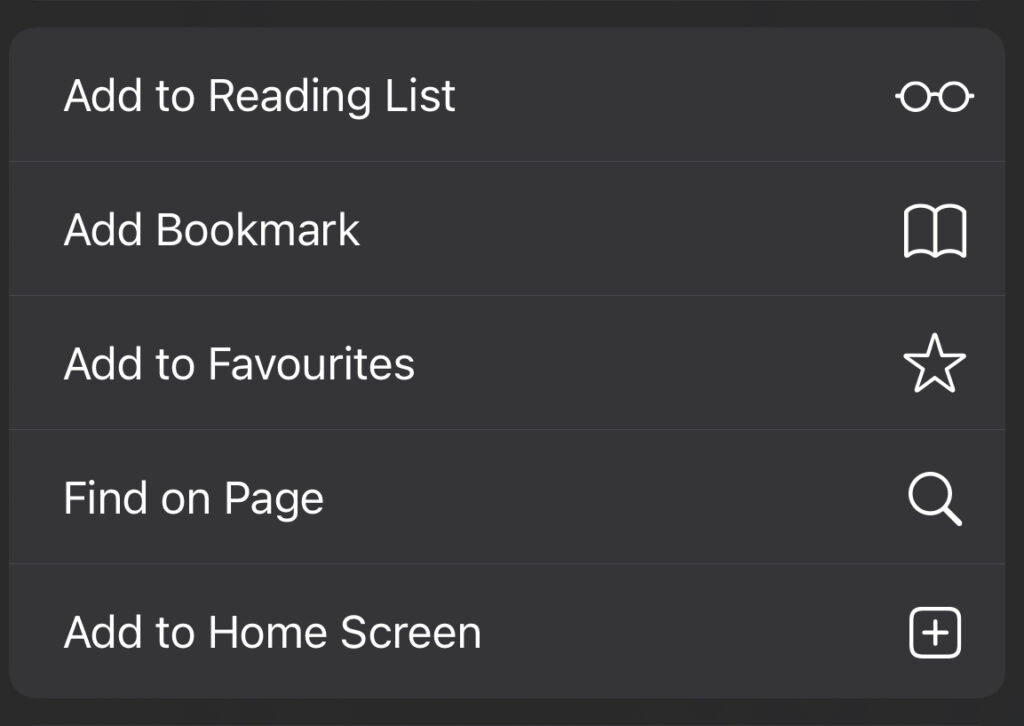
You can use the sharing menu to share a web service with contacts or post a link to the service in another app. You can also mark the site as a favorite, bookmark it, append it to your reading list, or even search for a word on the page. But for now, click on “Add to Home Screen.”

Step 4 — Name and add your PWA
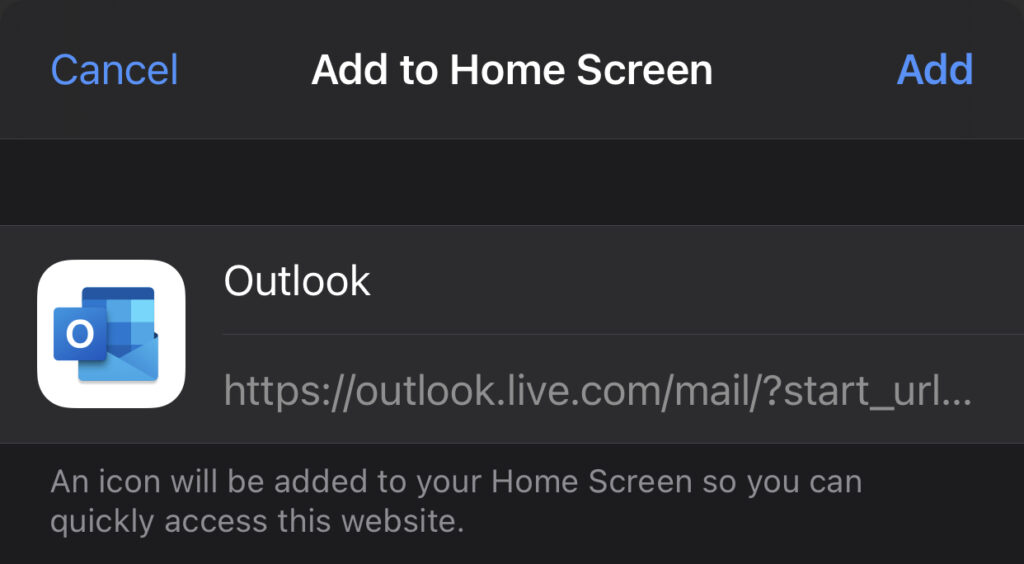
Safari will grant you an opportunity to name your PWA/HTML app; while you can set the app’s name, iOS will not force you. Of course, you can also change a set name later on.

What does an installed PWA look like
A PWA can be a natively accessed copy of a web service or site, so we shouldn’t expect to see significant changes in its appearance or functionality. However, that’s not to say PWAs don’t come with benefits like integration with Windows features and spots in your taskbar and start menu.
Demonstration
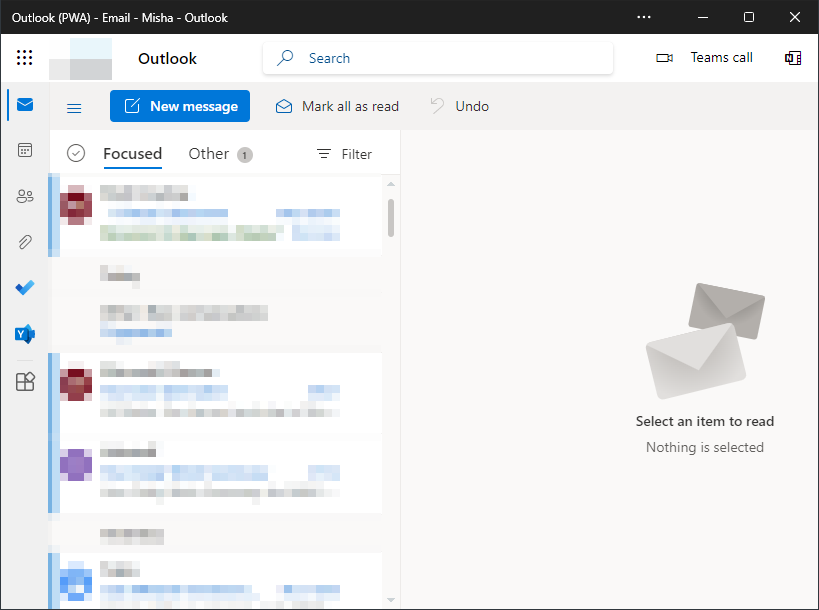
As you can see, a PWA will usually resemble their respective web service, despite being in a window that differs from your standard web browser. However, that’s not to say you can’t take advantage of your extensions when using PWAs in Chrome or Edge.

Blog post recap
Outlook (PWA) refers to the natively installed version of the Outlook web service. You can create a PWA using Safari, Chrome, or Edge. However, Mozilla has shown little interest in Firefox supporting the feature. Although a PWA appears separate from your web browser, it can still access and utilize your extensions.
If you enjoyed this post or found the content helpful, please consider checking out some more of our Outlook-related posts. Each writer works incredibly hard to produce valuable and comprehensive content.
