The Gutenberg editor is a platform used mainly for content writing and site posts. The editor uses blocks for structural elements such as code, text, and even images, allowing users to effectively layout content to suit any display size. When you write content into the editor, you can monitor revisions directly within the program if necessary. Read through to get more information on how you can see revisions in WordPress Gutenberg and learn what you can do with those revisions.
Revisions mark any changes you have made to a body of content; when you edit the content and then save the new draft, an option will appear in the editor where you can monitor the revision. As mentioned earlier, you can monitor revisions directly within the editor; when you have edited content that has been saved in the editor previously, that would be classed as a revision. Read through for the guide on how you can monitor this revision.
- Firstly, log in to your WordPress account.
- After that, click on “Posts.”
- From there, select a post that you have edited.
- Now click on “post.”
- After that click on “x revisions” (x = number or revisions made).
- Finally, view the revised content.
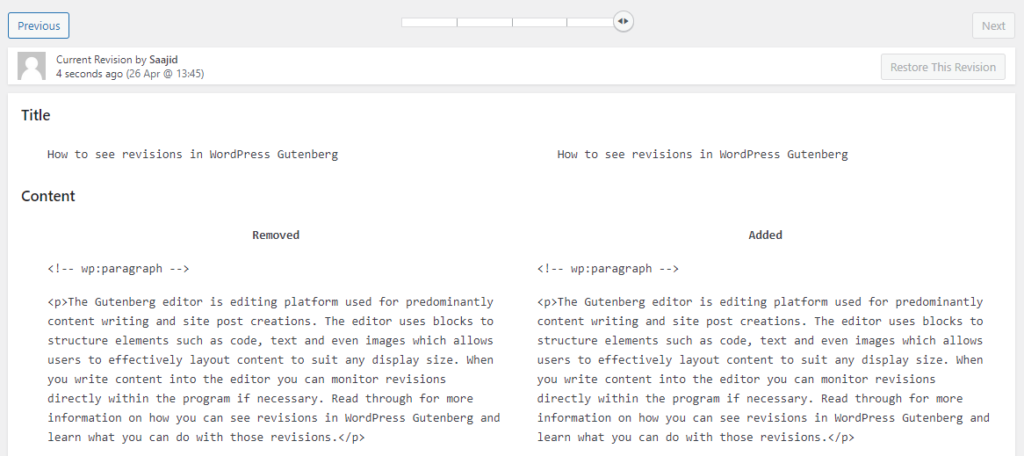
With the steps followed, you will have now been able to see your revisions in the editor; here, you can simply view the changes you have made to your content or even restore a previous version which can be handy if the changes made are not exactly what’s required. When you change the editor, those changes are reflected here, and any changes can be seen clearly, with highlighted text indicating what elements have been updated.
In-depth step by step guide [with screenshots] – How to see revisions in WordPress Gutenberg
Here is a more in-depth guide on how you can see revisions in WordPress; this guide includes the visual context in the form of screenshots and more depth to some of the more complex steps in the process. You can use this guide to help you go through the process if the shallow guide illustrated at the top doesn’t help you as much.
- Firstly, log in to your WordPress account.

- After that, click on “Posts.”

- From there, select a post that you have edited.

- Now click on “post.”

- After that click on “x revisions” (x = number or revisions made).

- Finally, view the revised content.

You should now be able to see your modifications in the editor. Any changes made in the editor are mirrored here, and any modifications made are visible, with highlighted text showing which items have been altered. You can either inspect the changes you’ve made to your written article or restore a prior version, which is useful if the changes you’ve made aren’t precisely what’s needed.

What are revisions?
You may look at a previously stored version of your post or page using the Revisions option available in the editor. WordPress has an automated backup feature, but only after the post or page has been saved, so make sure that your work is saved before leaving the editor. Although this function creates a copy of your post or page, our team at Business Tech Planet still recommends that you maintain a backup of your WordPress site and content regularly to ensure that you can have an effective means of work restoring in the case of an emergency. This function will only display a positive result if the post has already been saved.
What can you do with WordPress Gutenberg revisions?
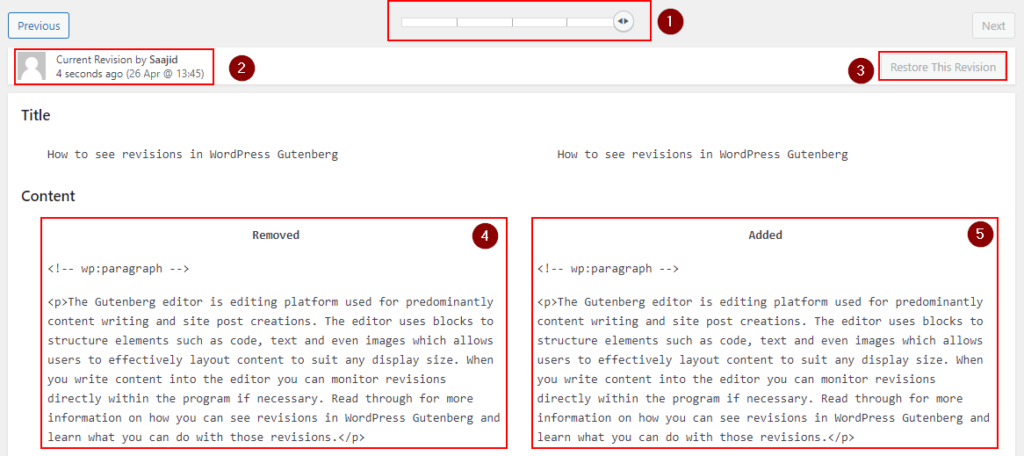
You can use this to check what you have changed. Each element you need to know about has been marked with a number; use this number to learn what this feature does for you in the revision UI. You will be prevented with a copy of your current edited work and the previously edited work side-by-side when you are in the revision section. Read through for the full breakdown of the revision UI of the Gutenberg editor.

- Function 1
- This slider will show when you have more than one revision on a post. Each dash on the slider represents one revision; to navigate to the correct revision, simply use the slider to move to the correct revision phase. Each revision is the content edited between the time you start the edit and press “Save Draft.”
- Function 2
- This function simply tells the user when a revision has taken place and who the revision has taken place. Sometimes admin users of sites like to delegate members to get tasks done quickly, so they may choose to add members who can edit posts. The name of those members will be illustrated, and the time of edit to make monitoring revisions a lot easier.
- Function 3
- You can use this function to restore a previous version of a post you have done; if you have completed a post and you found that edits made have not been approved and you need the previous version restored, you can use the slider to go to the correct revision and then click “Restore this revision” to navigate back to that revision.
- Function 4
- In this section of the UI, you can see the original copy of the revised work; before any revisions, the work would have looked like this. You can either restore this version or monitor the changes to a newer version to see what has been edited. The format used is not the text format you and I are used to; the revision section displays the written content in HTML, which is the language used in the editor to write and display content.
- Function 5
- This function is your edited version; any work you have completed on a post will be monitored here until you press “Save Draft” this will be compared with the previous version to see what changes you have made. Then you can either restore the previous version if necessary or report those changes to the archive.
Conclusion
That’s it for the blog; we hope the content illustrated above has answered your question on how to see revisions in the Gutenberg editor. If you are finding issues with the content illustrated above, you can simply drop a comment below, and we will address them as quickly as possible.
